Hugging Face Spaces
In this guide, you will learn how to deploy your own Tabby instance and use it for development directly from the Huggingface website.
This tutorial is now also available on Hugging Face!
Your first Tabby Space
In this section, you will learn how to deploy a Tabby Space and use it for yourself or your organization.
Deploy Tabby on Spaces
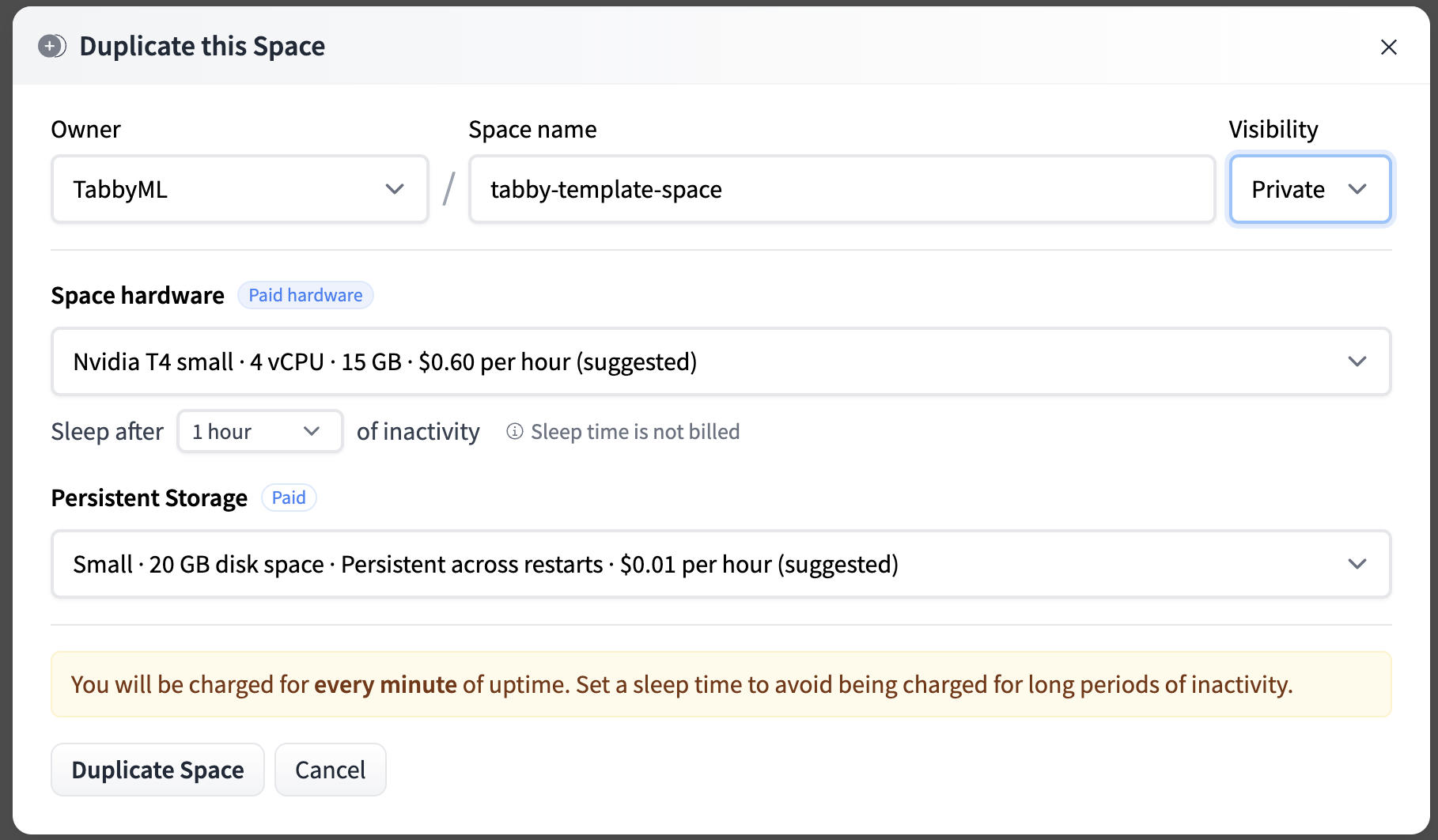
You can deploy Tabby on Spaces with just a few clicks:
You need to define the Owner (your personal account or an organization), a Space name, and the Visibility. To secure the api endpoint, we're configuring the visibility as Private.

If you want to customize the title, emojis, and colors of your space, go to "Files and Versions" and edit the metadata of your README.md file.
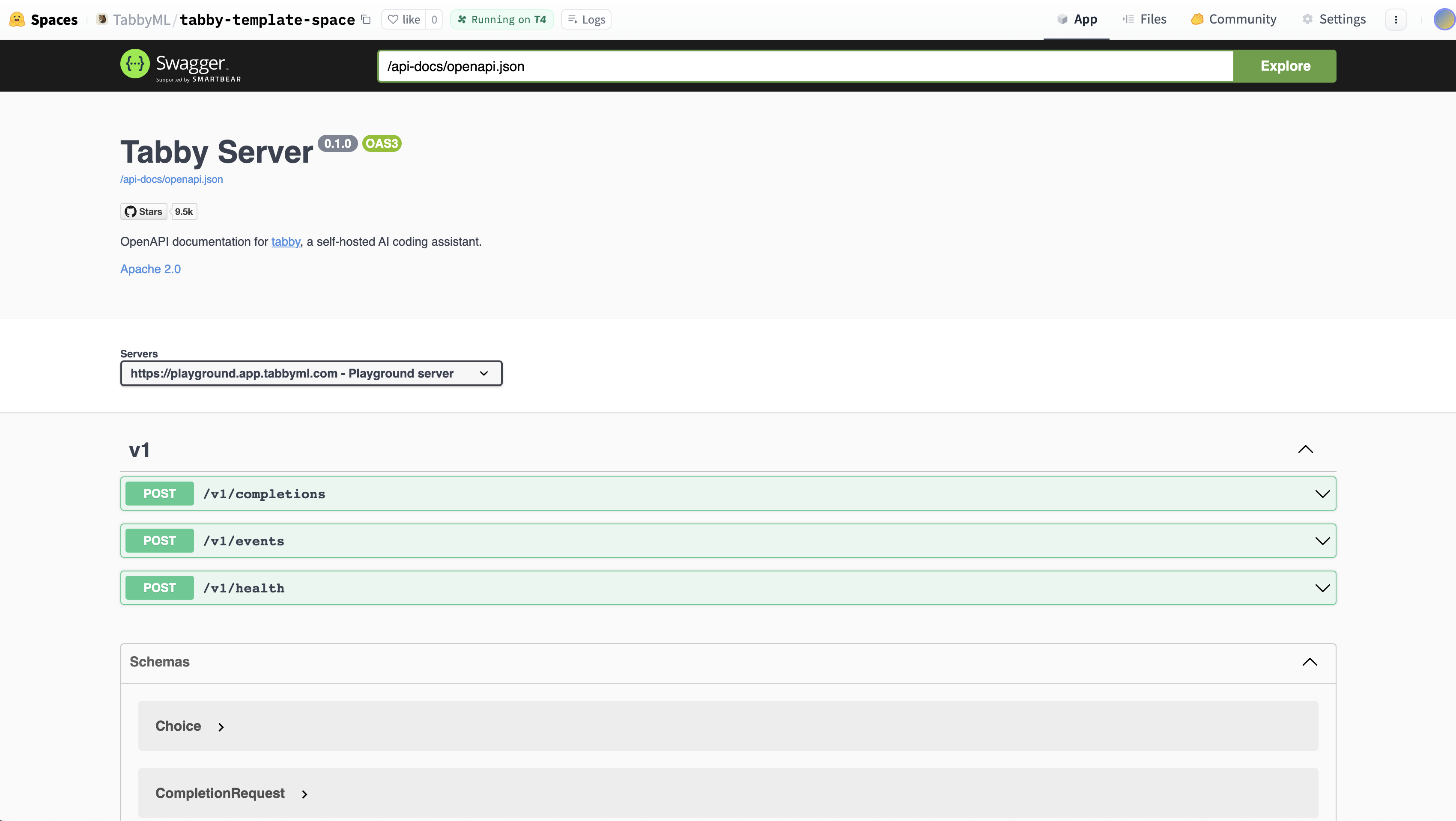
You’ll see the Building status and once it becomes Running your space is ready to go. If you don’t see the Tabby swagger UI, try refreshing the page.

Your Tabby Space URL
Once Tabby is running, you can use the UI with the Direct URL in the Embed this Space option (top right). You’ll see a URL like this: https://tabbyml-tabby.hf.space. This URL gives you access to a full-screen, stable Tabby instance, and is the API Endpoint for IDE / Editor Extensions to talk with.
Connect VSCode Extension to Space backend
- Install the VSCode Extension.
- Open the file located at
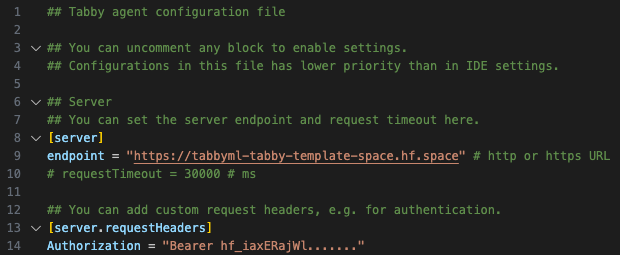
~/.tabby-client/agent/config.toml. Uncomment both the[server]section and the[server.requestHeaders]section.- Set the endpoint to the Direct URL you found in the previous step, which should look something like
https://UserName-SpaceName.hf.space. - As the space is set to Private, it is essential to configure the authorization header for accessing the endpoint. You can obtain a token from the Access Tokens page.
- Set the endpoint to the Direct URL you found in the previous step, which should look something like

-
You'll notice a ✓ icon indicating a successful connection.
-
You've complete the setup, now enjoy tabing!

You can also utilize Tabby extensions in other IDEs, such as JetBrains.